Your primary logo and secondary logo are key to your brand, along with several other types of brand files. By understanding how to use each, you can ensure consistency and a strong visual identity.

The branding process takes an extraordinary amount of time and effort.. But when you’re done, it isn’t always clear what to do with all your logos, color palettes, font kits, and more.
When should you use your primary logo versus your secondary logos? What’s the difference between web and high resolution? What if you need to use your logo over a photo? What then?
Learn what should go into your brand identity files and how to organize everything to make it easy to work with. This guide is perfect for Independent business owners who’ve worked with a designer (or are planning to) or want to build their brand guidelines on their own.
Jump to:
- What goes into your brand identity files
- What’s the difference between a primary and secondary logo
- What file types should go into your branding package
- Organizing your brand files
- How to use your primary logo and secondary logo
- Implementing your brand throughout your clientflow
What goes into your brand identity files
Your branding package should include everything you need to incorporate branding on your website, social media profiles, advertising campaigns, print marketing, and more.
When it’s finished, you’ll have a series of files in a variety of different formats that work well for high-res web needs, editing, and print. Most importantly, you’ll have a primary logo and a secondary logo that you can work with.

Here are some of the main file types you should get after a rebrand or branding exercise:
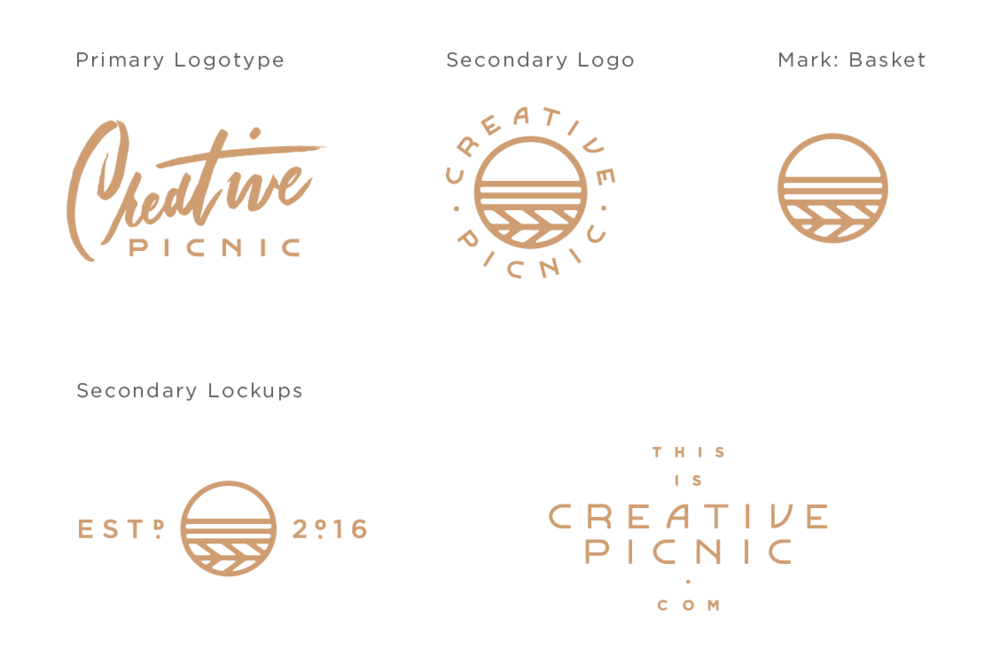
- Master logo – The master logo is the one with all the things. Usually, this one has additional elements like the date established, location, and/or other icons paired with the logo to make a special statement. This is your brand in all its glory, however, it shouldn’t be used most frequently. This type of lock-up is ideal for scenarios where it needs to make a big impression and has a decent amount of real estate to work with. Think signage, packaging, a postcard front, shopping bag, or brochure cover.
- Primary logo – The primary logo is the MVP of your brand. This is a simplified version of the master logo, and it should be used most frequently, whenever space allows.
- Secondary logo – This is the logo you’ll use when the primary logo doesn’t fit or feel right in a chosen context. If your primary logo takes up more vertical real estate, maybe this one is more horizontal. This alternate logo still feels cohesive and at home with the rest of your identity, but is used on more of an as-needed basis.
- Logotype – This term may apply to your primary and/or secondary logo, or your brand may not have one at all. Essentially “logotype” refers to a logo where the typography is the hero all on its own. Disney and Google are great examples of famous logotypes.
- Mark – The mark could be an icon/symbol that’s part of the primary and/or secondary logo, or it may stand on its own as a totally separate brand element. I tend to use the mark to support the brand in places where the business name already appears (so as not to be repetitive) and/or where the full logo would be too large. Think social media avatar, website favicon, or one side of a business card. For some brands, the mark becomes a standalone element that’s so strong it can stand alone and still be recognizable (Apple and Nike for instance).
- Secondary marks – The secondary marks usually involve the mark and/or other supporting icons or text (date established, location, website, tagline, etc). These marks add an extra layer of depth to the brand and can be implemented in interesting and fun ways throughout your swag and collateral items.
Which version of your logo you use where is essentially up to you. The brand guidelines should cover a host of other things as well, including your brand color palette and typography. But we’ll save those topics for another day.
What’s the difference between a primary and secondary logo?
A primary logo should be the mark you choose to represent your full brand. This logo will be the one you use most often, and will likely include all your primary brand colors and font. You’ll want to use this logo in the header of your website and the profile photos of your social media accounts as well.
The secondary logo is typically smaller than the primary logo, so it’s appropriate for situations where you can’t use the full primary logo. Some examples might include marking your social graphics or placing it in the footer of a print document.
What file types should go into your branding package
Now let’s dig into the most common file types you’ll likely encounter with your final logo and brand deliverables, and—most importantly—when to use them.
- EPS – This is a vector file, meaning its appearance is defined by a mathematical formula instead of a bunch of dots or pixels. This means that it has tremendous scalability and can be used everywhere from your business cards to a billboard while maintaining gorgeously sharp quality. EPS files are great for your print design needs.
- JPG – This is a raster file that’s made up of tons of little dots or pixels that make up the image. JPG files with a high resolution (300 dpi AKA dots per inch) are great for web, but don’t have the same scalability as vector files for print. Once a JPG is enlarged past its intended size, it will begin to break down and look pixelated or fuzzy.
- PNG – PNG is another type of raster file, which can only be saved in the web-ready color mode of RGB. Hence, PNG files should only be used for digital and web applications. PNG files usually have a transparent background, making them popular for use over photos, colored backgrounds, and other graphics.

Organizing your brand files
Whether you’re working with a designer or not, you should have an organized hierarchy of brand files. Be sure to ask your designer if they can provide this organization, since it’ll help you know how to use all the final files.

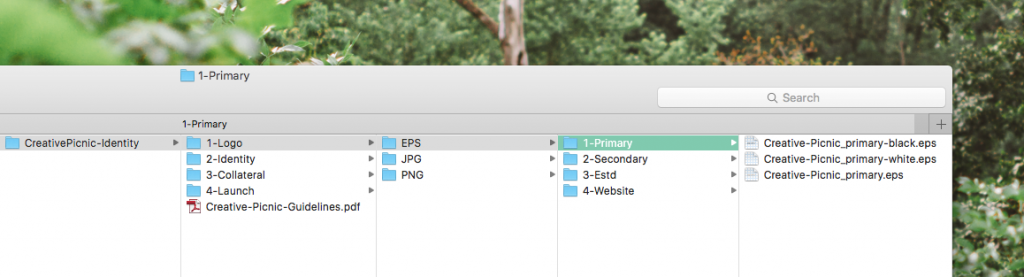
My usual organization will look something like the image above. It’s best to organize your brand package by your logo, identity files, collateral (such as graphics and imagery), and any additional assets you might need like launch or campaign graphics.
From there, organize your folders by file type and category. For the client example above with my client Creative Picnic, the logo only comes in 3 colors—gold for most design needs, white for use over photography and other graphics, and black for the more official (and less fun) types of documents. For some brands, there may be more colorways in which the logo or brand files can appear, hence more files labeled accordingly and more robust organization.
How to use your primary logo and secondary logo
Now let’s take a look at some common ways you may consider using your logo and brand files, and I’ll let you know which ones to use.
I need a logo file for the header of my website.
If your website header and background are white, you can use a web-resolution JPG. For colored or graphic backgrounds, use a PNG. It’s best to use your primary logo here, but you can also use your secondary logo if you have a primary logo that’s too large for your header.
I want to have my logo engraved on gifts for my clients.
Anytime you’re having your logo engraved or etched on anything, this will require a vector file, like EPS or AI (Adobe Illustrator). If you’re printing your logo in color, be sure to also include the respective Pantone color.
I need a logo file for the top of my letterhead, formatted for Microsoft Word.
A high-resolution JPG is your best bet here.
I want to add my brand icons to my website.
If your website background is white, you can use web-resolution JPG files. For colored or graphic backgrounds, use PNG files.
I’m having my logo made into a laser-cut decal or sign.
Laser-cutting, engraving, and signage require the precision of vector files.
I need to use my logo on purchase orders.
Since these are usually printed in only one color, use a black and white high-resolution JPG file.
I need a logo file for my social media profile.
A high-resolution JPG is your best bet here.
I’m making letterpress business cards. Which files do I use?
Letterpress, foil stamping, and other specialty print methods require vector files.
The logo on my website looks fuzzy on my phone and new laptop. What can I do?
This is because your phone and new monitor are retina displays, which double the number of pixels per inch. This makes for a really crisp web experience, but will also make graphics saved at 72ppi look fuzzy.
If your website’s on a site like Squarespace, simply upload a larger JPG or PNG file (essentially double the size of the original). Then you can scale it back down in your settings.
If you have a custom site or one where there’s a developer platform to make adjustments to your site, your best bet is to hire a web designer or developer to switch your website’s logo file and other fuzzy graphics to SVG files. These are vector files for the web, which are not supported by a lot of plug-and-play sites outside the developer platform and require a bit of coding to implement.
I’m using my logo on a print advertisement or postcard over a photograph, so it needs a transparent background.
Do not use a png file here. They don’t have the proper color mode for print applications (CMYK). Vector files have a transparent background and will be the proper color mode for print applications like advertisements and collateral.
Implementing your brand throughout your clientflow
Once you have all your final brand identity files, it’s time to make sure you have a solid set of brand guidelines. The brand guidelines will include more instructions for how to use your visual assets, as well as messaging and voice guidelines that you can use for your website copy, blog posts, and more.
Pulling everything together into guidelines is important to set your brand aesthetic, while providing guidance for yourself and your current or future team. Once you have your primary and secondary logo and other files, using them consistently is key.
Within your guidelines, consider where you can use your brand throughout your clientflow. Beyond your website and marketing collateral, can you add your primary logo to your invoice templates? You can also add your secondary logo within your Gmail signature. Using your brand files at client touchpoints maintains a more cohesive experience, from discovery to booking and beyond.
Create a professional, branded clientflow with HoneyBook
Create a more cohesive by implementing your brand from first inquiry to offboarding and beyond.



